Баннеры
Баннеры - это важный инструмент дизайна и размещения информации на сайте. Современный сайт в 99% случаев на главной странице имеет баннерный блок.
Баннерный модуль предназначен для управления баннерами на сайте. С его помощью можно менять порядок отображения баннеров на сайте, корректировать скорость показа баннеров, добавлять или удалять баннеры.
Баннерный блок позволяет размещать 2 вида баннеров:
во всю ширину монитора (100% ширины или 2560 px)
в контентной части сайта (950 px)
Подготовьте баннеры:
Для размещения во всю ширину монитора ваше изображение должно быть 2560 px , для контентной части - 950px по ширине. Высоту изображения можно подобрать свою.
* Формат изображений - .jpeg .png, размер изображений - не более 200 кб.
Загрузите изображения для баннеров в справочник изображений:
Выберите раздел Сайт - Баннеры:
В списке баннеров по умолчанию установлены баннеры на ширину контентной зоны (950 х 350px)
MainBanner
* Вы можете создать несколько различных баннерных блоков
Создание или редактирование баннера:
Для создания нажмите "Создать", а для редактирования дважды кликните по вашему баннеру и заполните или отредактируйте формы:
Наименование - название вашего баннера

Нажмите  и выберите изображение из справочника
и выберите изображение из справочника
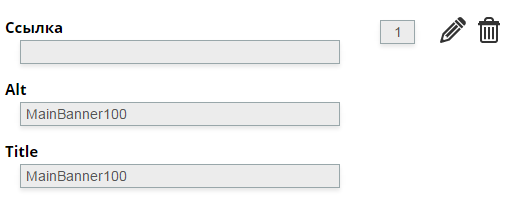
Ссылка - URL страницы сайта, на который будет произведен переход по клику на баннер
Alt, Title - тэги изображения
1 - порядковый номер баннера в блоке

 - удалить изображение из баннерного блока
- удалить изображение из баннерного блока
Окно настроек анимации:
Активно - отметка активности баннера
Скорость анимации - скорость, с которой будет воспроизводиться баннер
Время паузы - время показа баннера на мониторе пользователя
Эффект - название эффекта, применяемого для сайта.
Возможные эффекты анимации:
|
|
Пауза при наведении - если отмечен данный параметр, баннер совершит паузу при наведении пользователем курсора на баннер
Random start - старт в случайном порядке
Slices - количество сегметнов на которые делится баннер в эффектах типа slice
BoxCols - количество горизонтальных рядов при применении эффекта типа box
BoxRows - количество вертикальных рядов при применении эффекта типа box
Подключите баннеры в главную страницу вашего сайта
Зайдите в конфигуратор главной страницы вашего сайта и добавьте модуль:
Баннер - отображение баннера на ширину контента (баннеры 950 px по ширине)
Баннер (100% ширина) - отображение баннера на всю ширину монитора (баннеры 2560 px по ширине)
Товарное меню + баннер - отображение баннера на ширину контента (баннеры 950 px по ширине) и блока товарного меню слева от баннера
* Учитывайте размеры загруженных вами баннеров. Если вы привяжете баннер меньшего размера, он будет растягиваться, если большего - сжиматься.
Для сохранения изменений нажмите "Сохранить"

.PNG)